Этот урок создан для того, чтобы показать вам как можно интересно оформить дизайн текста с помощью несложных действий и не затратив на работу много времени. Начнём урок, читайте внимательно, если что-то не совсем понятно — спрашивайте. Пишу это, потому что в процессе перевода поняла, что автор подробно урок не описывает, не говоря уже о мельчайших деталях
Вот финальное изображение.

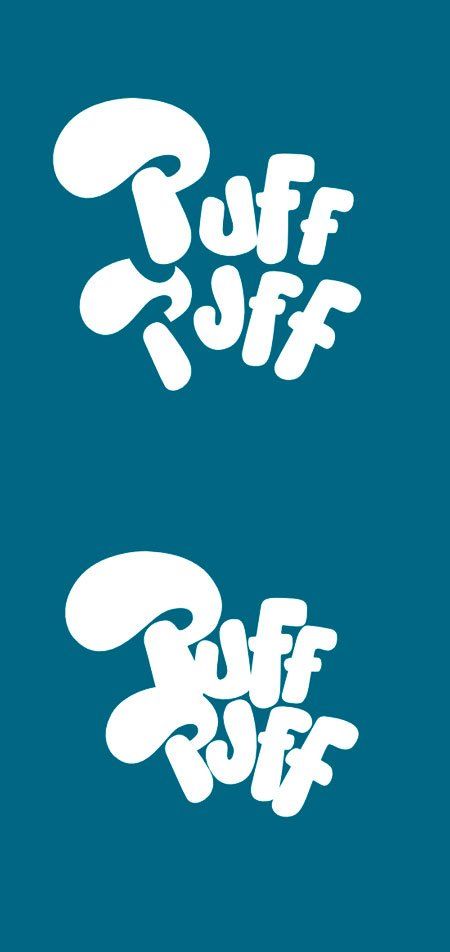
Шаг 1. Первым шагом будет эскиз. Нарисуйте набросок только с основными особенностями рисунка. Все нюансы, пропорции и точная форма объекта возможно будут меняться и окончательная работа будет варьироваться.
Прим. переводчика: кому нарисовать сложно, можно воспользоваться подобным шрифтом.

Шаг 2. С помощью инструмента Перо ![]() (Pen Tool) обведите буквы в режиме Слой фигура (Shapes layers). Можно форму буквы создавать из нескольких деталей, позже будет легче определить пропорции объекта и пространство между буквами.
(Pen Tool) обведите буквы в режиме Слой фигура (Shapes layers). Можно форму буквы создавать из нескольких деталей, позже будет легче определить пропорции объекта и пространство между буквами.

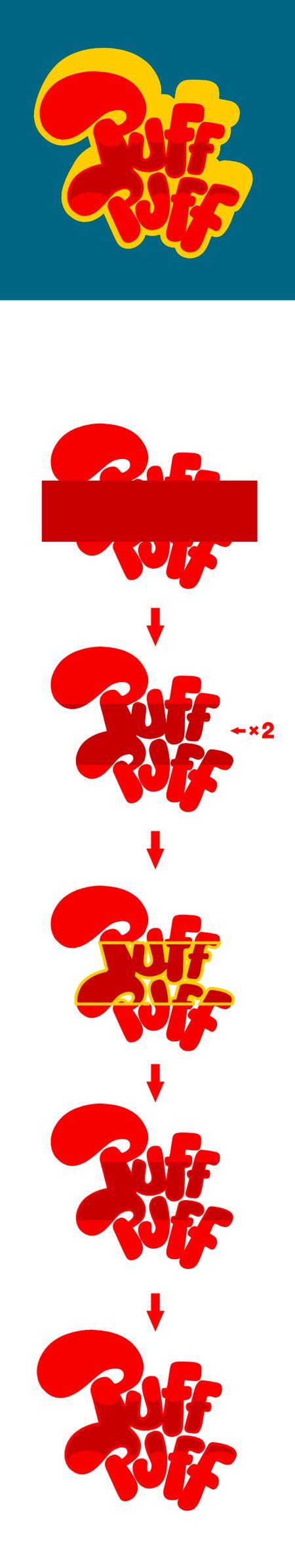
Шаг 3. Следующим шагом будет добавление контура. После настройки нужного размера обводки (обводку можно сделать в Стилях слоя — Layer Style), отделим её от основного слоя (а это можно сделать пройдя в меню Слои-Стиль слоя-Образовать слой (Layer-Layer Style-Creatе Layer ) на отдельный слой и расположим ниже.

Шаг 4. Чтобы придать обводке 3D эффект, просто дублируем её и сдвигаем в каком-либо направлении выше основных букв в данном случае вверх и вправо. После этого нужно заполнить пустое пространство между двумя контурами. Это можно сделать с помощью редактирования контуров, сделанных при обводке букв.

Шаг 5. Сделаем внутреннюю тень на буквах. Для этого дублируем слой с буквами. С помощью инструмента Прямоугольное выделение ![]() (Rectangular Marquee Tool) создадим фигуру, с помощью этой фигуры мы удалим ненужную часть букв (инвертировать выделение и очистить). А так же загрузив выделение на слое с буквами, удалим ненужные участки тени с созданной фигуры.
(Rectangular Marquee Tool) создадим фигуру, с помощью этой фигуры мы удалим ненужную часть букв (инвертировать выделение и очистить). А так же загрузив выделение на слое с буквами, удалим ненужные участки тени с созданной фигуры.
Затем дублируем эту тень, добавляем к ней обводку, отделяем её от слоя ( это можно сделать пройдя в меню Слои-Стиль слоя-Образовать слой (Layer-Layer Style-Creatе Layer ), загружаем её выделение и удаляем часть тени на слое с тенью. С помощью инструмента Ластик (Eraser Tool)скруглим и сгладим края созданной внутренней тени. Весь процесс представлен на скриншотах ниже.
Прим. переводчика: Я бы сделала этот шаг проще. Просто загрузить выделение фигуры созданной для тени, сжать это выделение на пару пикселей, инвертировать и удалить лишнее от краёв.

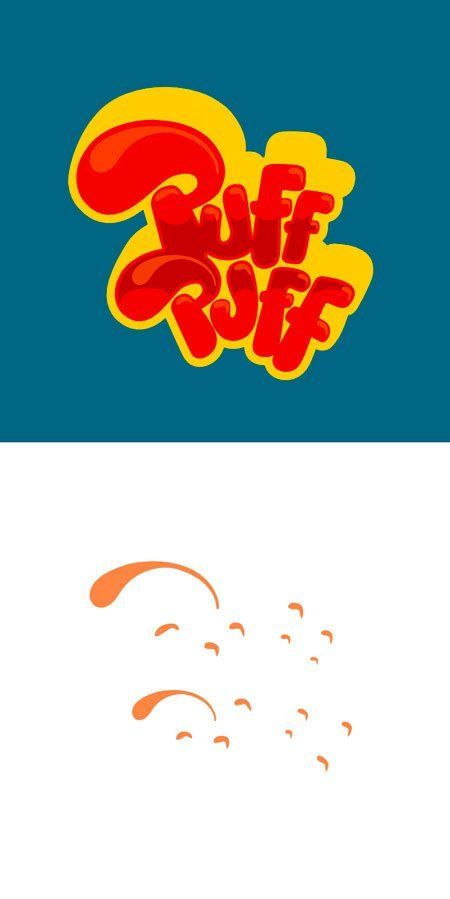
Шаг 6. Для объёма добавим блики на буквы. Для этого автор нарисовал два элемента: один для буквы Р, а второй для остальных букв. Разместил их на всех буквах, масштабирую и трансформируя каждый элемент.

Шаг 7. Наша дизайнерская работа почти готова. Для того чтобы надпись сделать интереснее, можно добавить каплю краски на нижнюю часть и небольшую тенюшку над буквой F на желтой обводке .

Шаг 8. Последний шаг — добавление тени ко всей надписи. Для этого можно слить все слои кроме фона и в Стилях слоя (Layer Style) добавить тень.

Вот результат данного труда.

Успехов вам в выполнении урока и интересных дизайнерских идей!